Easy Tutorial Drawing Red Panda on Tree
When we talk about pandas, most of us immediately see the image of black and white giant pandas flashing in our minds.
But did you know that they have a little red namesake with a curved tail? Yes, it's the red panda! Well, red pandas aren't actually bears at all... they're more closely related to raccoons and skunks.
Take a closer look at those adorable little red fluffy animals lounging around tree branches with their bushy tails.

We were inspired to draw one of these cute little creatures by the new 2022 computer-animated film Turning Red by Pixar Animation Studios and Walt Disney Studios Motion Pictures.

The film is about a thirteen-year-old Chinese-Canadian girl Meilin "Mei" Lee living in the year 2002. She leads a pretty normal teenage life until she wakes up one morning and discovers to her sheer horror that she has transformed into a huge furry red panda with a fluffy tail.
ALRIGHT! 💃 Bring out your best dance moves and jam to #TurningRed, NOW STREAMING on @DisneyPlus! #4Town4Eva pic.twitter.com/3M5FTkgmkc
— Disney and Pixar's Turning Red (@PixarTurningRed) March 24, 2022
She then later discovers that she transforms into a panda whenever she gets very excited or angry. We'll compare it to the Incredible Hulk, but this time with a little girl that turns red instead of a grown man that turns green. Plus fur, incredible cuteness, and more fur!
Hopefully, you'll understand now why the cute little panda in our new tutorial is a bit angry.
This is not a classic Disney villain story arc, but rather a story about compassion and healing generational trauma between mothers and daughters.

Move over classic Disney villain story plot, we now want to celebrate the moods, anxieties, and hopes of a whole time and generation!
Since the film was released, the internet has been flooded with equally hilarious and adorable fan art drawings of cute red pandas.

Our in-house illustrator Aysel Cebrailoglu has bravely taken up the challenge to convincingly unite the cuteness and anger of a red panda in one drawing.
We've created a video where you can watch Aysel performing the steps we'll explain in this tutorial. You can combine the video with this tutorial, or you can use both elements separately to complete this drawing exercise.
What You'll Need
• iPad
• Apple Pencil
• The latest version of Vectornator
• The downloadable sample file RedPanda.vectornator
What You'll Learn
• How to adjust Layers
• How to use Gradients
• How to use the Pen Tool
• How to use the Shape Tool
Pro Tip: You can follow the tutorial on Mac too. You can navigate the Mac interface by visiting our Learning Hub for Mac. Set the toggle on every linked site in this tutorial from iPad to Mac and you'll see the corresponding interface for Mac.
Prepare the Color Palette
Before we start drawing the red panda, we will prepare our Personal Color Palette. Below you'll find the Hex Color Codes of the Color Palette we used in this tutorial. You can create your Personal Color Palette in the Style Tab or in the Color Palette Menu of the Color Widget.
Read more here about the Hex Color Code and how to set it in Vectornator.
The Hex Color Codes:
Head: #FFBD79 -> #FD6C6C (Linear Gradient)
Face pattern & snout: #FFBE7C -> #FFFFFF (Linear Gradient)
Eyes: #350900 -> #FF8A8A (Radial Gradient)
Nose, ears detail, mouth: #350900 -> #FF8A8A (Linear Gradient)
Ears: #CA945D -> #FFFFFF (Linear Gradient)
Pro Tip: You can now import Color Palettes in the swatches Procreate and Adobe ASE format directly into Vectornator!
Prepare the Document
Aysel has carefully prepared a downloadable file for you to use, no need to create a new document or layers. Even her reference sketch is included on a separate layer.
But you can also draw your own reference sketch of the red panda if you prefer. If you've drawn a reference sketch on paper, you can import it into Vectornator by using the Camera Import option.
To prepare the document, import the sample exercise file RedPanda.vectornator first. If you're on an iPad, the asset prepared by Aysel will open automatically in Vectornator as soon as you tap on the Download link at the bottom.
If you're on Mac, you have two options after you've clicked on the Download button at the bottom and saved the Red Panda file in your preferred folder. The first option is to click the file to open it in Vectornator, and the second option is to open Vectornator first, then go to "Open" and select your file.
Let's take a look at what Aysel has prepared for us inside the file. As you can see, she's organized all the shapes and the reference sketch neatly on separate layers.
Now, lock the reference sketch layer in the Layers Tab by pressing the lock symbol. Before you start drawing, let's reduce the opacity of the drawing layer a little bit so that we can see the sketch layer beneath.
You can reduce the opacity of each layer in the Layers Tab by tapping on the layer to select it and sliding your finger along the Opacity Slider.

If you're completely new to Vectornator, take a moment to learn about our platform's gestures and shortcuts. Toggle between the iPad and Mac section to get the information for the device you're currently using.
Step 1
Draw the Basic Head Shape
In the first step of our tutorial, we'll draw the basic head shape of the red panda. Before we start drawing, we'll set up the gradient – we can do that either in the Fill Well of the Color Picker menu or in the Widget Fill.
In Vectornator, you can set up either a radial or a linear gradient. In our case, we'll set a linear gradient. Set the center color to a yellow tone (#FFBD79) and the outer color to an orange color (#FD6C6C).
Phew, after all the careful preparation, we can start drawing!
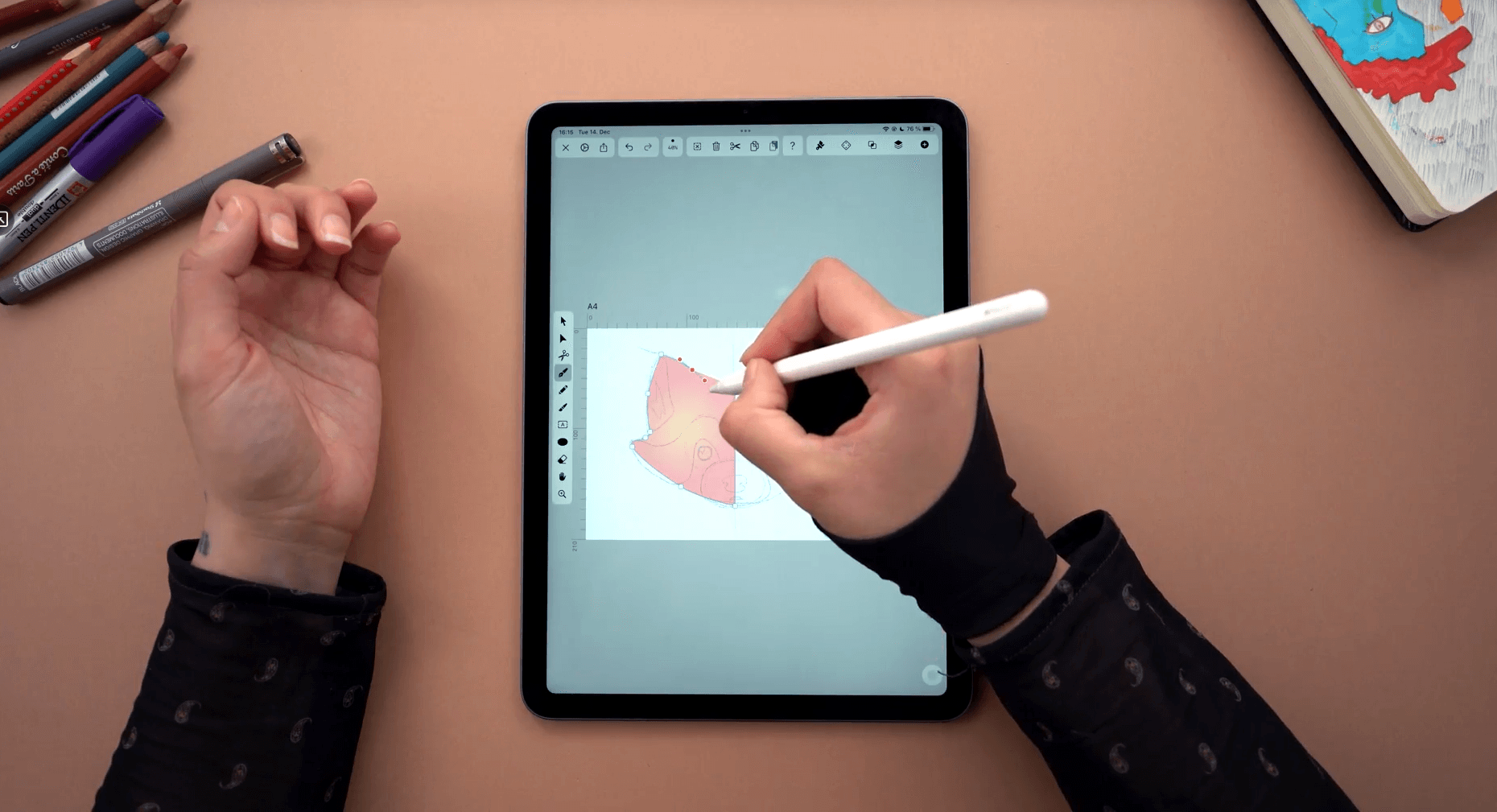
Select the Pen Tool by tapping on the pen icon in the Toolbar to the left side of your screen.
💡
Pro Tip: If you're relatively new to drawing with the Pen Tool, you can practice a little by drawing a few simple geometric or organic shapes first. You can follow our tutorial on how to draw curves with sample exercises. We promise we'll wait for you until you're ready!
Start tapping on the canvas to create the first node. Tap again and you'll create the next node.
The nodes will be connected with the first one by a path segment. Follow the curved lines of the head precisely. Use the Bézier Curve function to adjust the curves of your path by holding and simultaneously dragging on the canvas.
We're drawing only one half of the face shape! Tap on the first node again to close the path. You've created your first shape! Check if the shape follows the lines of your reference sketch underneath.

💡
Pro Tip: You can move and adjust the nodes after the path is closed with the Node Tool.
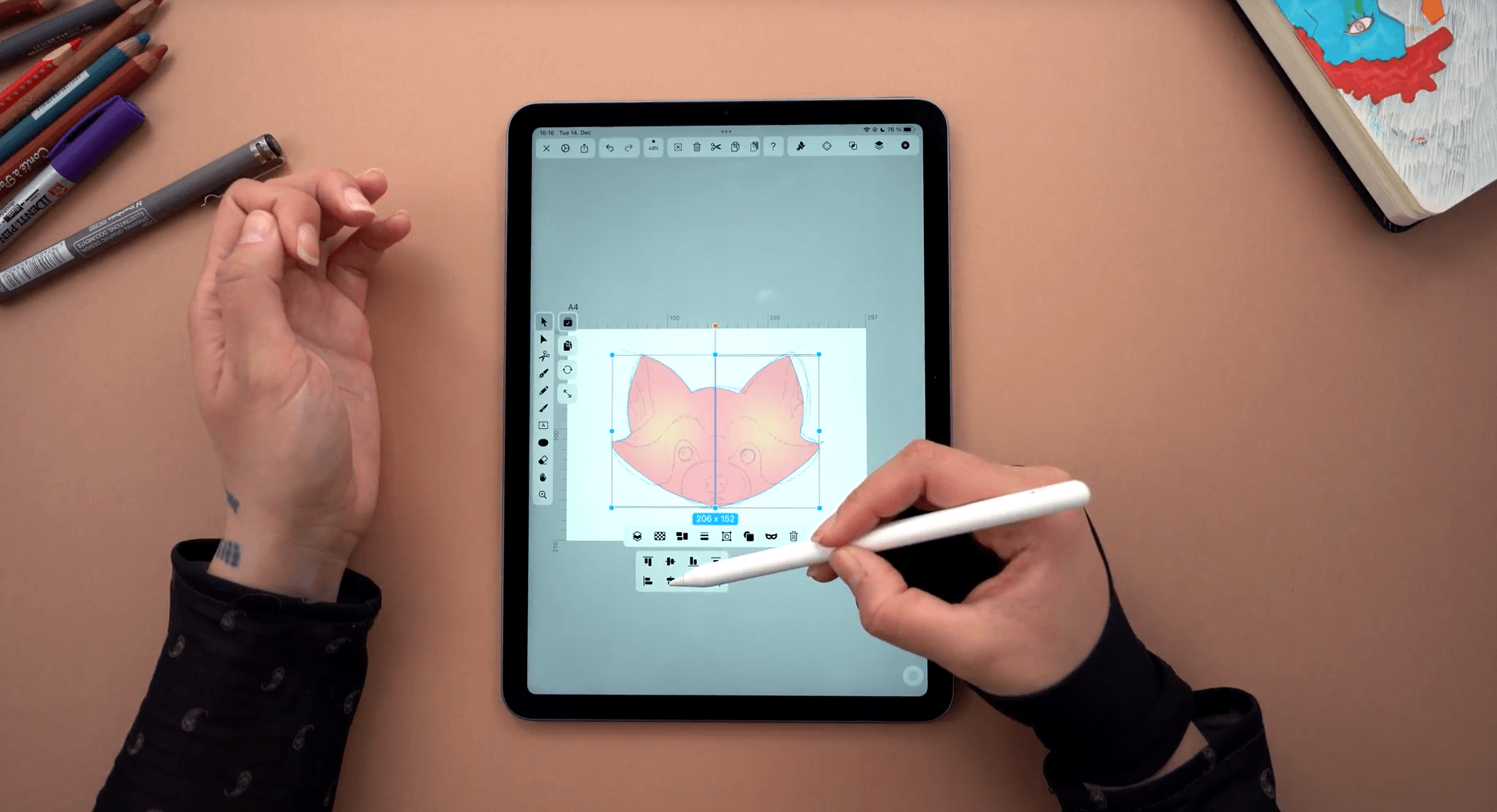
Duplicate the shape by either copy-pasting it with shortcuts or by using the Duplicate Mode. To activate it, tap on the second icon at the right of the Selection Tool. Once activated, you can simply tap and drag any selected object to create a duplicate of it.
After you've duplicated the shape, flip it horizontally by using the Flipping Button in the Arrange Tab.

Move and position both shapes so that they align horizontally. When the face halves align, tap on the Unite gesture in the Quick Actions Bar. Now you have a perfectly symmetrical red panda face.
💡
Pro Tip: The combination of the gestures like Duplicate, Flip, and Unite will save you a lot of time because you have to draw only one-half of the reference shape for symmetrical illustrations!
As you can see, once we unite the two face halves, the appearance of the gradient changed. Adjust the position of the gradient with the Gradient Direction Handle.
💡
Pro Tip: To adjust the direction angle of your gradient, hold and drag the Gradient Handle.
Step 2
Draw the Facial Fur Pattern
In the next step of our tutorial, we will draw the lighter-colored facial fur pattern of the red panda.
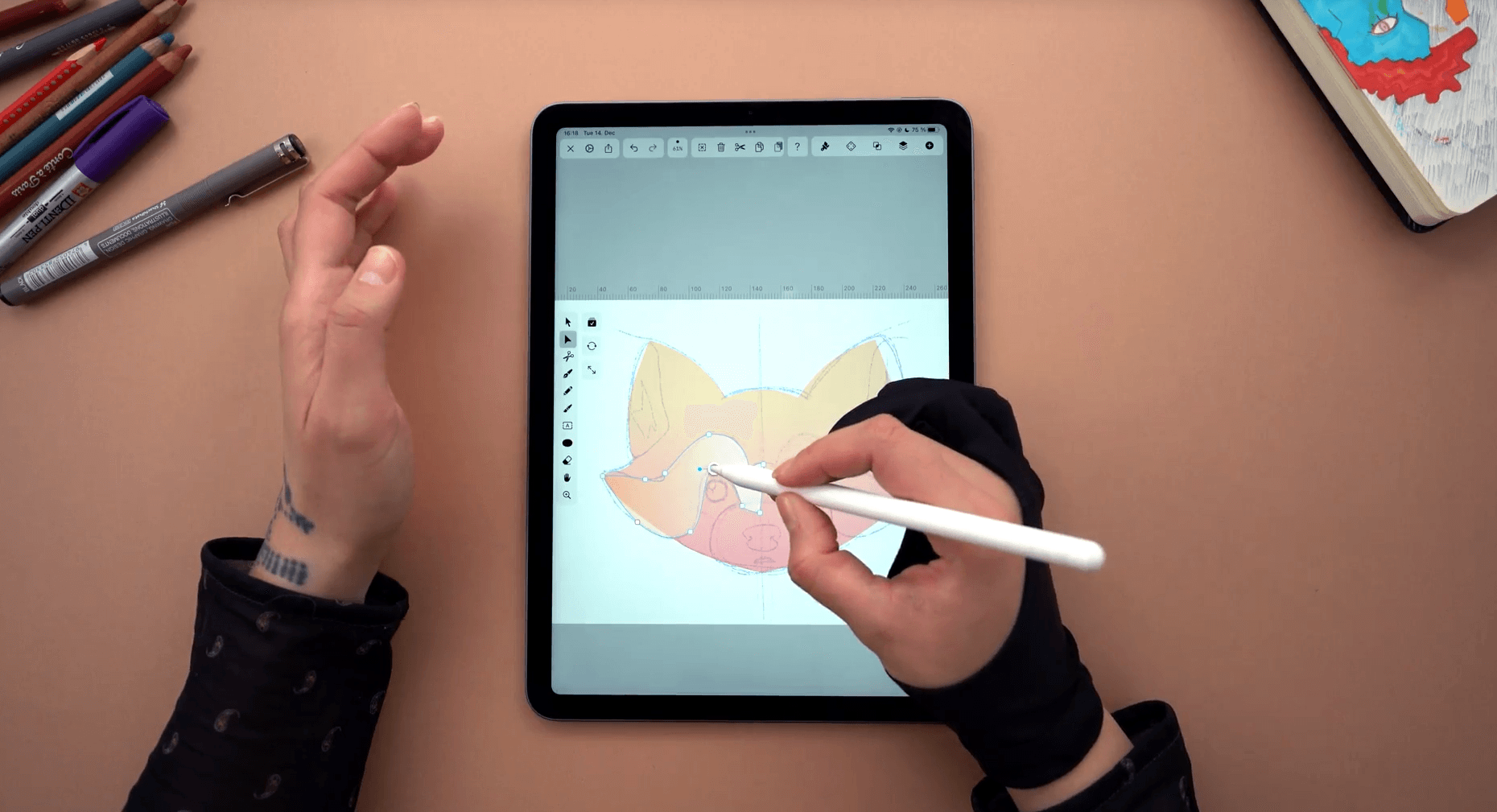
Select the Pen Tool and set the Fill Gradient of the face pattern to #FFBE7C -> #FFFFFF (linear). Again, we'll draw only one half of the shape as we did in the previous step.
Start tracing the face pattern with the Pen Tool by tapping along the sketched line. For very sharp curves, you can switch the Node Type to the Disconnected Node.

When this Node Type is activated, you can hold one finger on the canvas and move the Node Handles separately. For smoother lines, you can switch to the Asymmetrical Node.
Remember to close the path by tapping on the first Node again. After you've closed the path, make some adjustments with the Node Tool if necessary.
Read more about the different Node Types in Vectornator.
The great advantage of working with vectors is that you can always adjust the Nodes of your shapes afterward. Once you're done with one half of the face pattern, duplicate, flip and unite the shapes exactly as we previously did in step one.
If the middle line of the first shape was not drawn perfectly straight, the resulting shape might have some extra nodes where the paths were joined. Just tap on the extra nodes and delete them.
Make some adjustments with the Node Tool until your shape perfectly follows the facial fur line. Adjust the gradient with the Gradient Handle like Aysel did in the reference video.

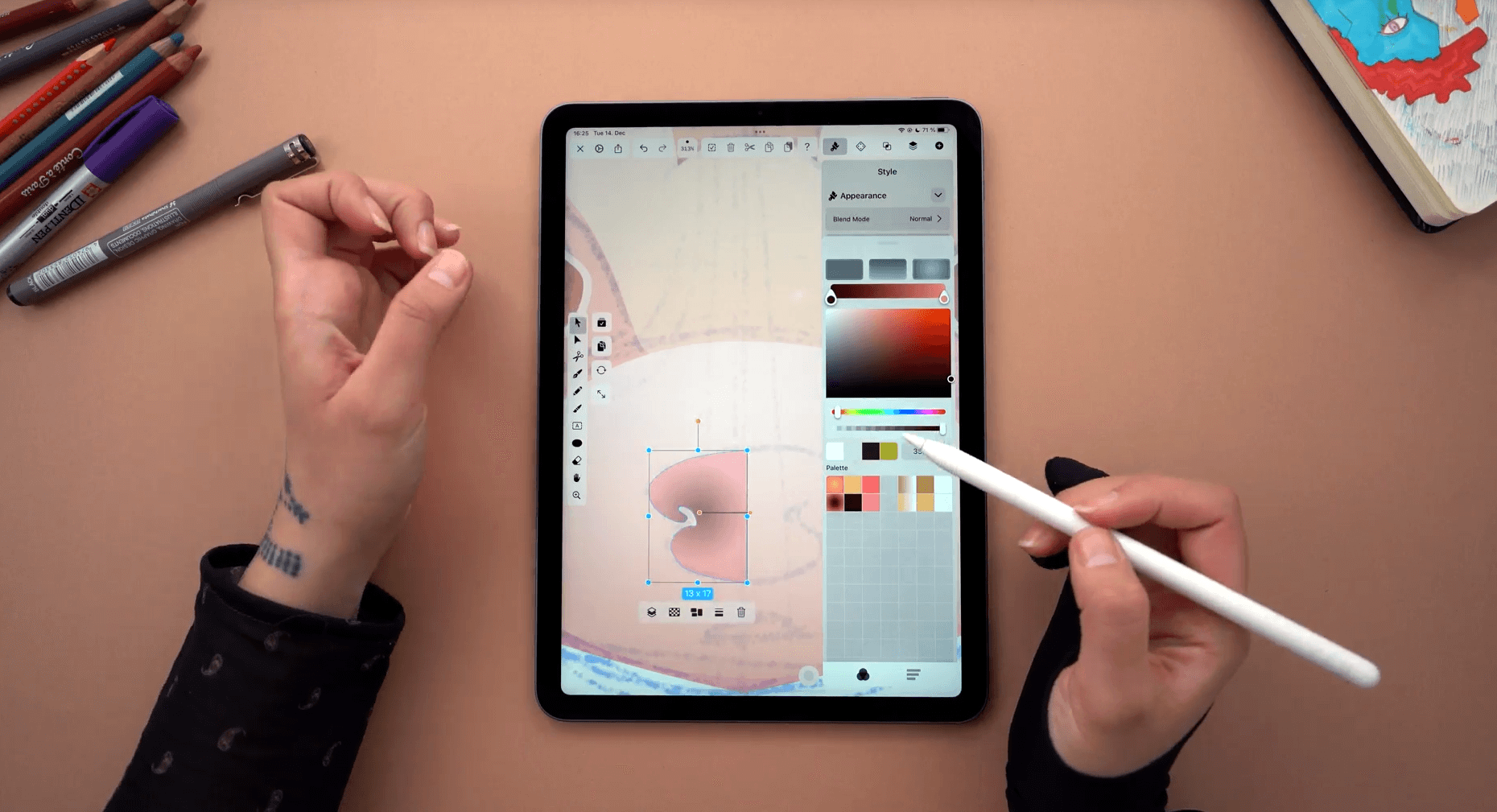
Step 3
Draw the Snout
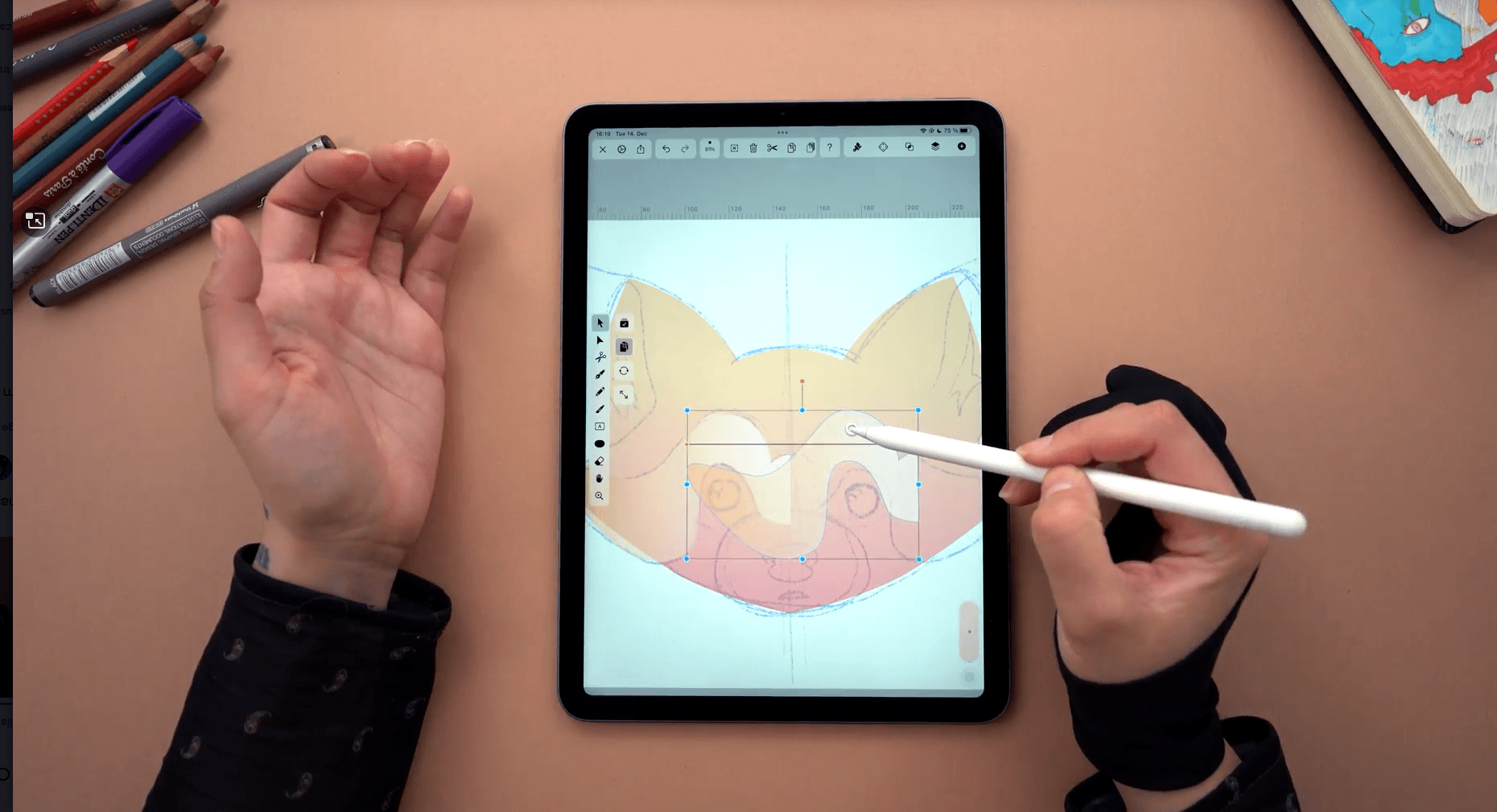
In the next step of our tutorial, we will draw the snout of our cute red panda.
The color and gradient will be identical to the facial fur pattern, so no changes need to be made in this step.
One suggestion from Aysel is to make the lighter color of the gradient even slightly lighter for the tip because the snout tip is the closest to the viewer. Using gradients in digital drawing is a great way to create the illusion of depth and volume.
Go to the Toolbar and select the Oval Shape option from the Shape Tool. Tap and drag on the canvas to create the oval shape.

Add some slight natural imperfections to the oval shape by using the Node Tool.
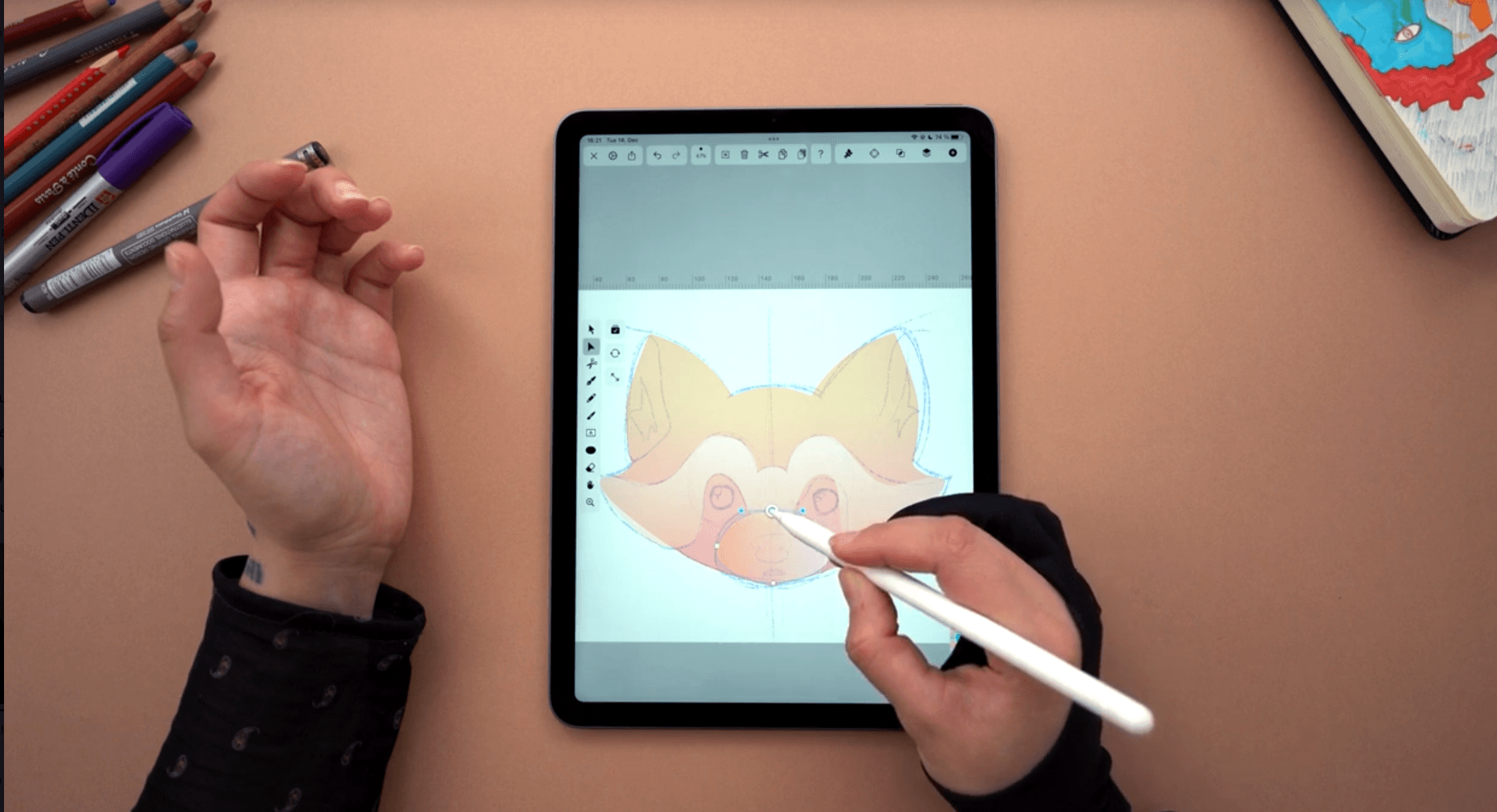
Step 4
Draw the Eyes
Now that we're finished with the basic face shape, snout, and facial fur pattern, we will move on to the eyes.
Drawing the eyes will bring the character to life, so let's make them as expressive as possible. Yes, red pandas are insanely cute, but they can sometimes have a pretty fierce look on their face! So let's try to reflect that fierceness in the eyes.
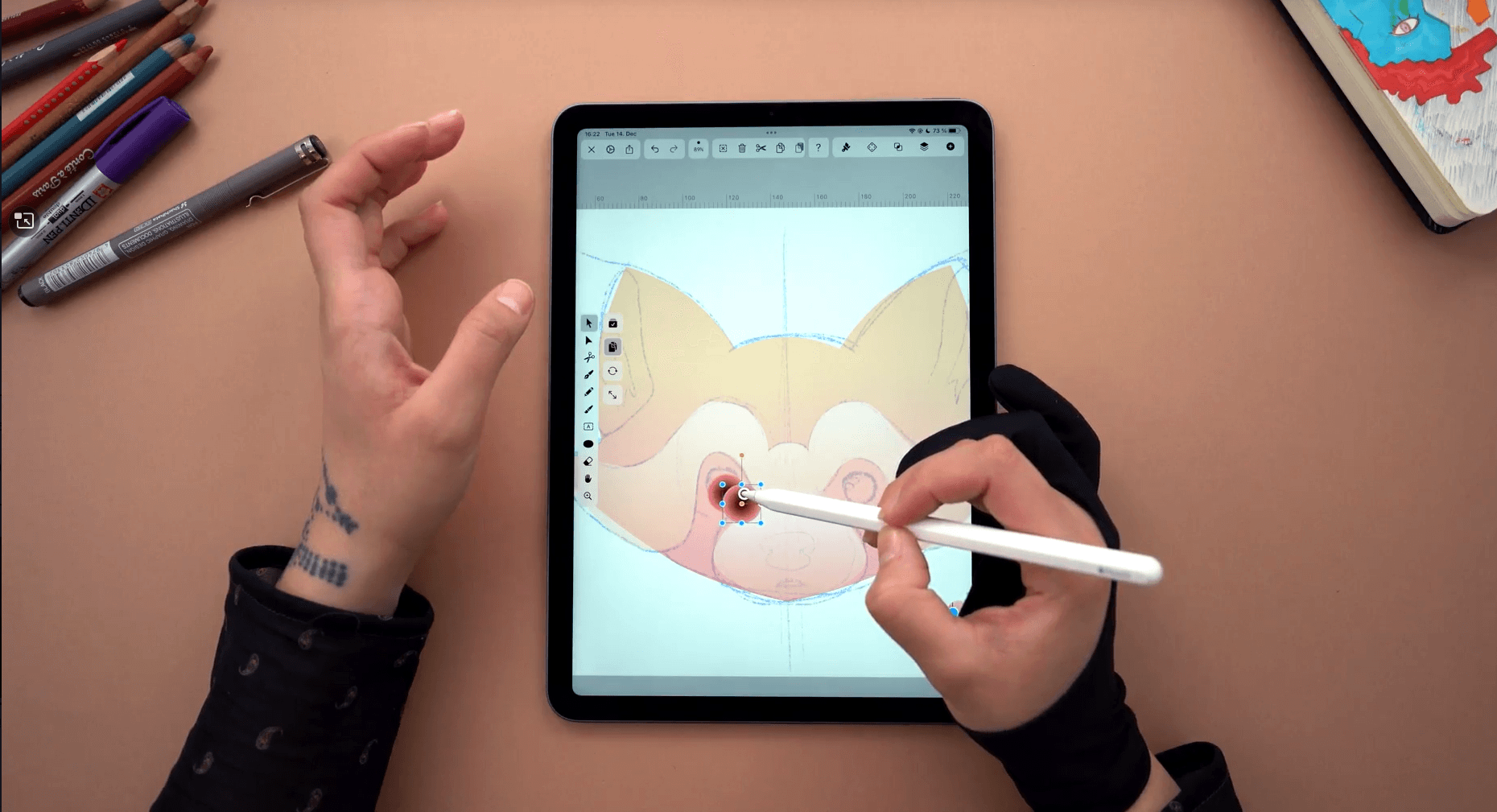
Select the Shape Tool and set the radial Gradient to #350900 -> #FF8A8A in the Hex Button of the Fill Well. Tap and drag the shape over the eyes of the reference sketch.
Duplicate the shape and set the fill of the second shape to a solid white fill. Move the white shape below the darker shape in the layer stack with the Order gesture in the Quick Actions Bar.

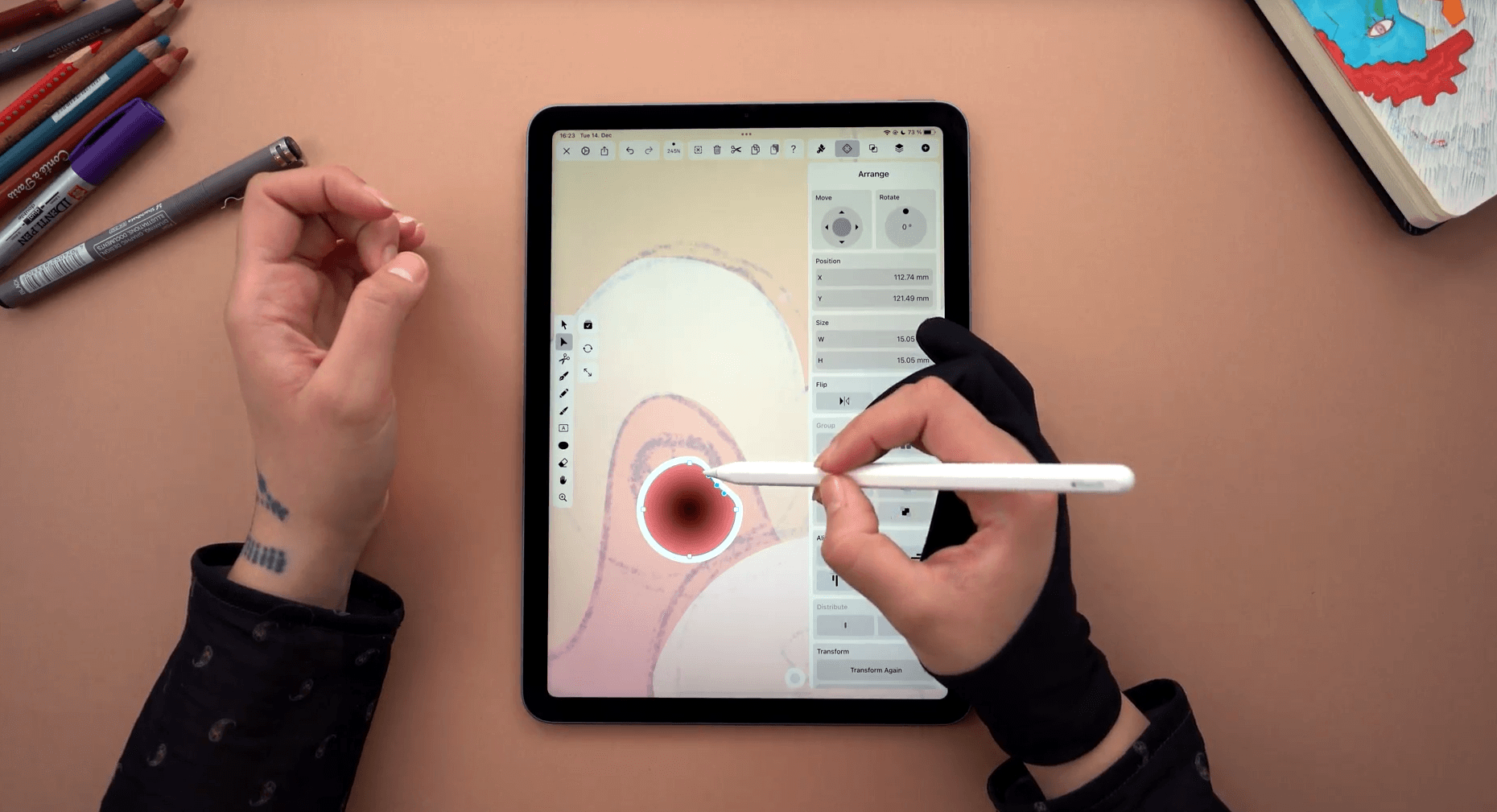
Scale the darker iris shape a bit smaller and align it to the center, so that the white shape creates an outline.
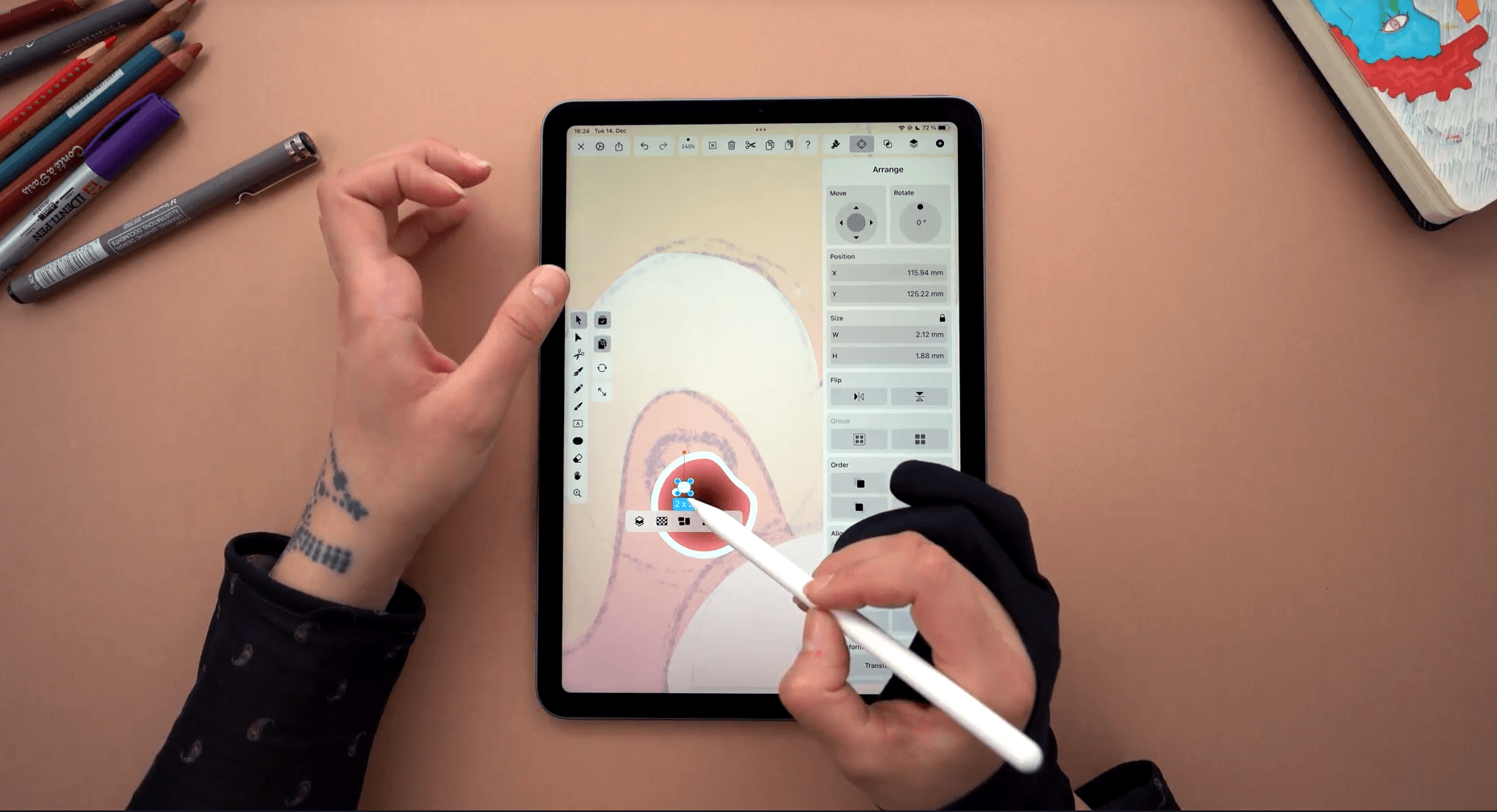
Now we'll give our Panda eyes a slightly angry expression by adding some extra Nodes with the Node Tool to the eye shape. Move both the dark iris and the white outline shape to the center to create an angry expression in the eyes.

Add a few white circles on top of both shapes to create illumination and sparkle to the eyes.

💡
Pro Tip: If you want to create perfectly round circles, just hold one finger on the canvas while dragging the oval shape.
Perform again the steps to duplicate, flip and position the second eye on the reference sketch with the Selection Tool. Now the personality of the Red Panda is starting to emerge!
Step 5
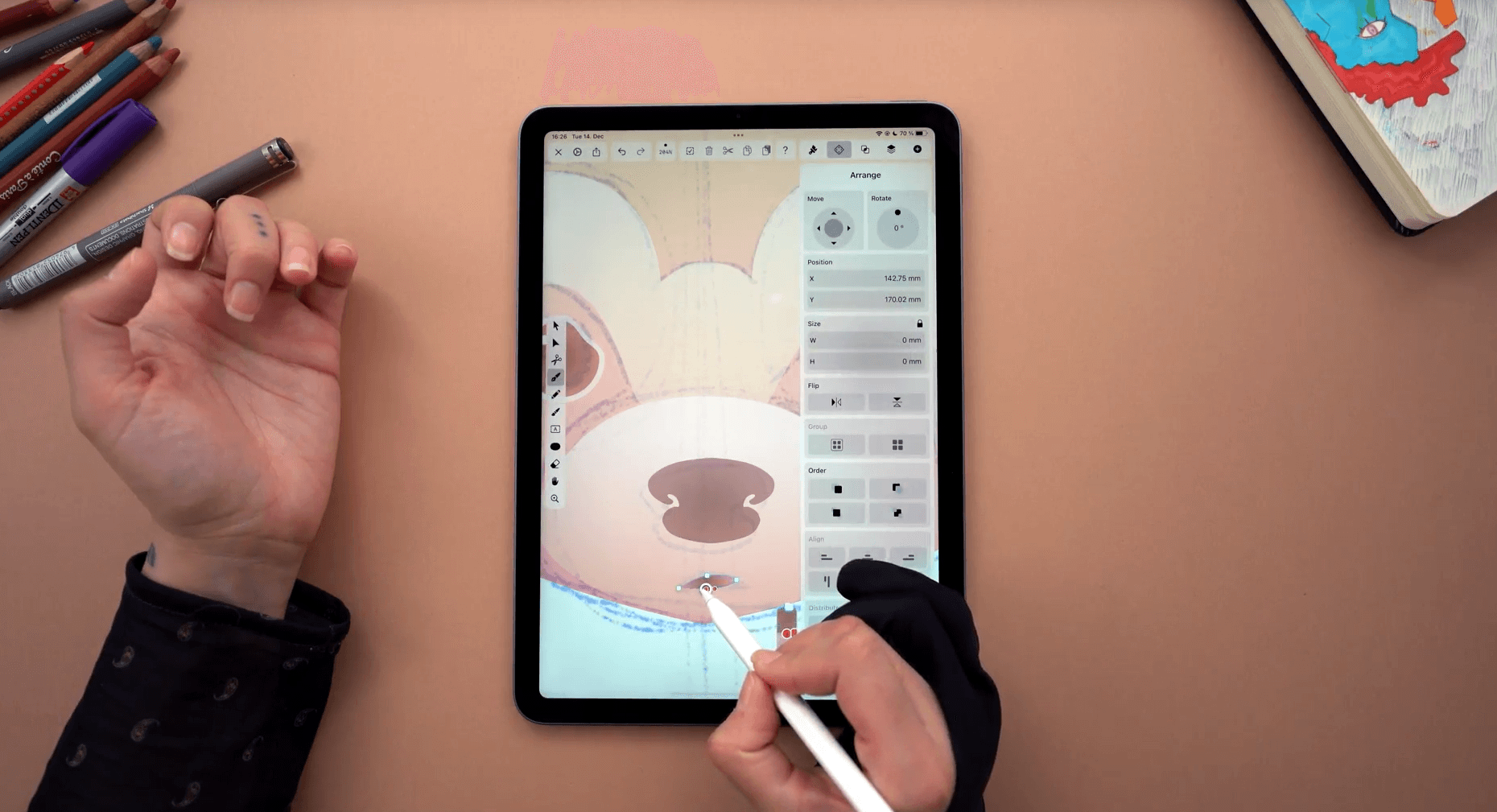
Draw the Nose and Mouth
In the next step of our tutorial, we'll draw the nose of the red panda.
Select the Pen Tool and set the gradient in the Fill Well to #350900 -> #FF8A8A (linear).
Trace half of the sketched line of the nose. Use the Bézier Curves function, or switch the Node type if necessary. Close the path and use the consecutive gestures to duplicate, flip and unite again.
Adjust the shape and position of the nose shape with the Select Tool and the Node Tool if necessary.

Don't forget to adjust the gradient with the Gradient Direction Handle. Keep the color gradient unchanged and draw the mouth opening with the Pen Tool.

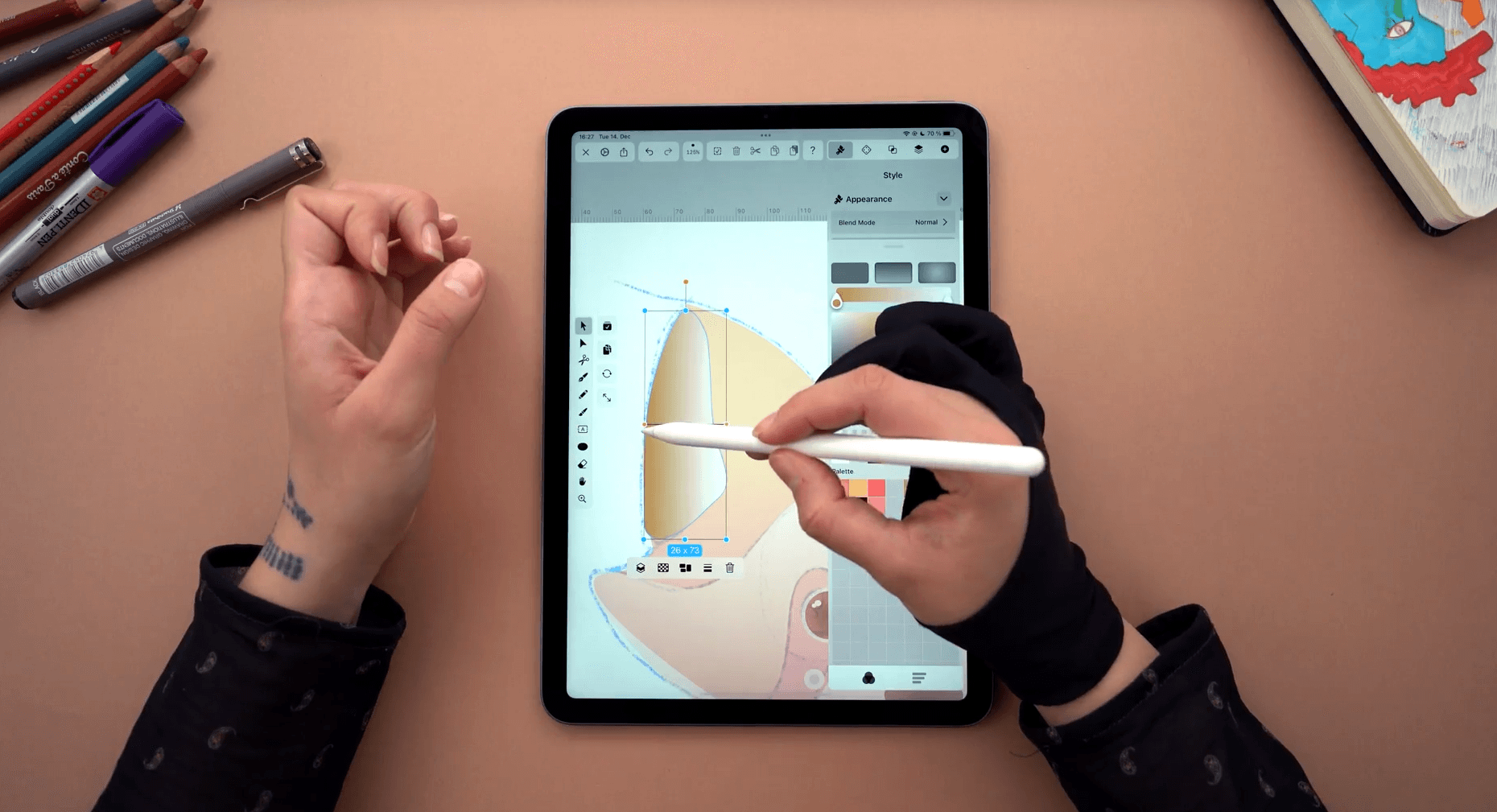
Step 6
Draw the Inner Shapes of the Ears
In the next and final step of our tutorial, we will draw the two inner shapes of the ears.
Select the Pen Tool and set the Hex numbers of the linear gradient in the Fill Well to Ears: #CA945D -> #FFFFFF (linear). Draw the first shape with the Pen Tool.
Follow the line of the reference sketch closely. Adjust the shape with the Node Tool and position it with the Selection Tool.

When you're satisfied with how your red panda ears look, duplicate and flip the shape horizontally to the other side.
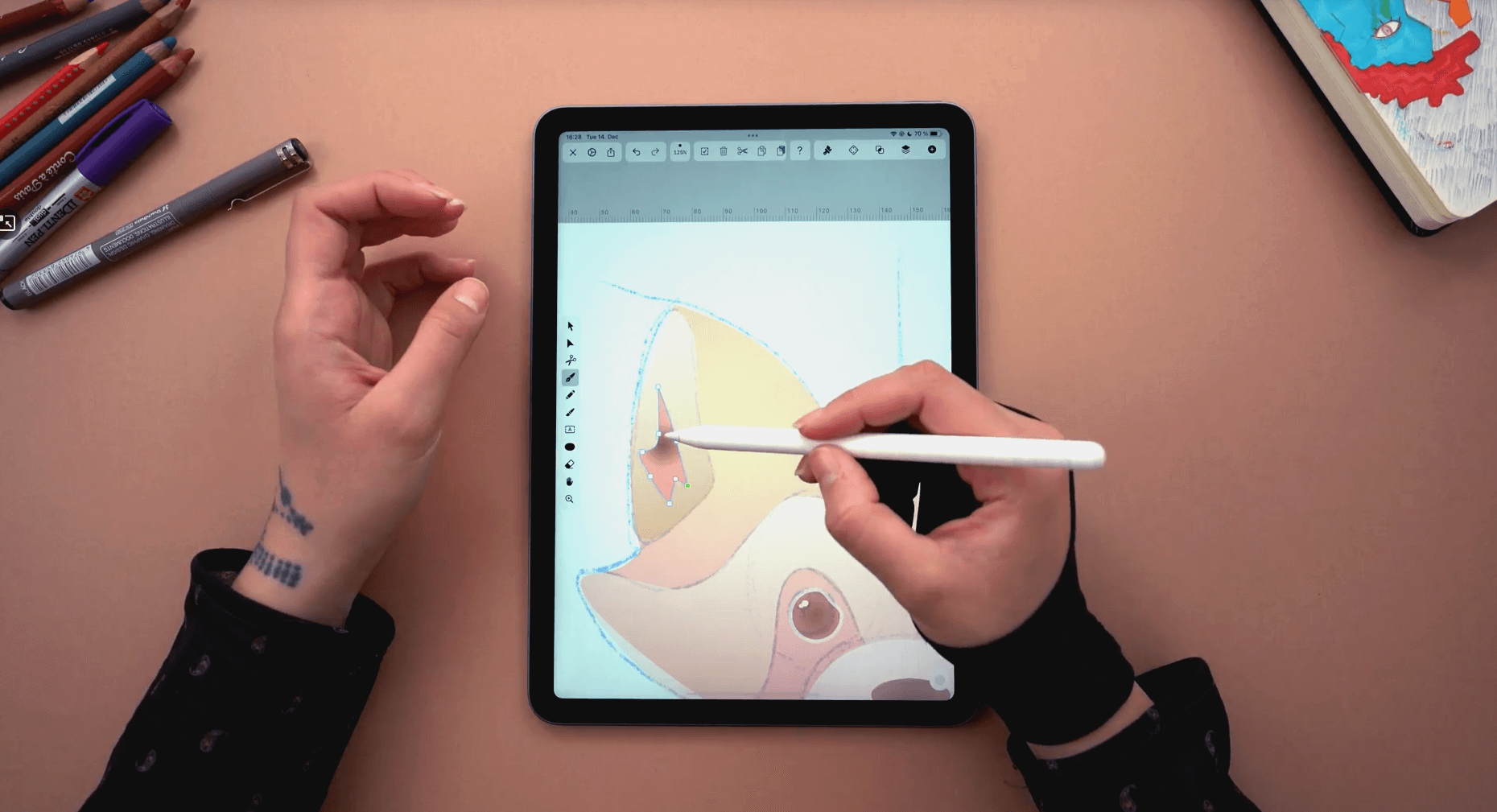
Set the Fill gradient of the Pen Tool to #350900 -> #FF8A8A and draw the inner ear shape. Adjust it if necessary.

Take a final look at all the shapes you've created and adjust the direction and colors of your gradients until you love your final result!
That's it! We're done drawing our red panda character.

Share your artworks with us on our social media and Community Art Gallery! What topic do you want to see covered in our next tutorial? Let us know!

Download Vectornator to Get Started
Take your designs to the next level.


sanchezthounfor39.blogspot.com
Source: https://www.vectornator.io/blog/how-to-draw-a-red-panda/
0 Response to "Easy Tutorial Drawing Red Panda on Tree"
Post a Comment